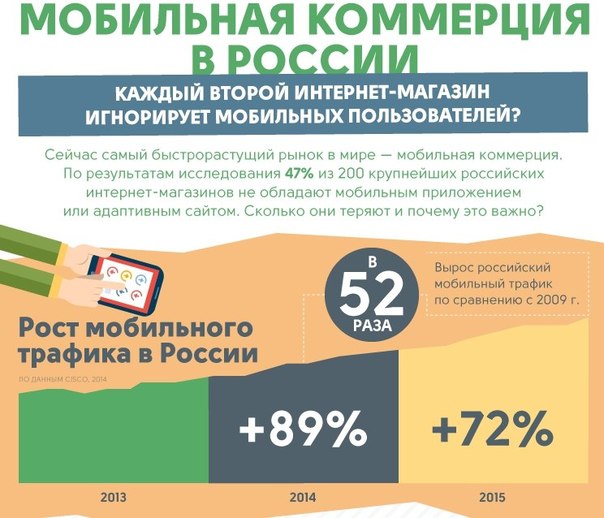
Рост мобильного интернета и пользователей мобильных устройств растёт быстрыми темпами.
Разработка мобильного приложения или адаптивного сайта в 2016 году уже является острой необходимостью.
Рынок разделился на два лагеря WEB и Mobile. И рынок мобайла наступает и вероятнее всего в ближайшие годы одержит победу. Компании и сотрудники благодаря доступности мобильного интернета и развития корпоративных приложений становятся более мобильными.

Что выбрать разработку мобильного приложения или адаптивного сайта?
Это зависит от вида деятельности и характера поведения вашей аудитории. В идеале необходимо иметь оба канала доставки информации. Если вам необходимо вещать новости и ваша аудитория часто используют смартфоны, то конечно же вам необходимо разрабатывать мобильное приложение. Если вы продаёте двери, то такое приложение вряд ли вам пригодится, зато адаптивный сайт будет как раз в пору, так как покупатели всё чаще производят поиск товаров на своем мобильном устройстве. А также сайты, которые неудобны к просмотру на мобильных устройствах, а таких большинство (более 80%) понижаются в поисковой выдаче Яндекса и Гугла.
Кому необходимо мобильное приложение?
В первую очередь разработка мобильного приложения необходима:
- информационным агенствам
- администрациям регионов, городов, городским службам
- сервисным службам
- службам такси, парковкам
- заказ пиццы и суши, ресторанам
- банкам и платёжным терминалам
- коммерческим организациям с сотрудниками, которые часто, находятся в командировках
- службам доставки
- интернет магазинам
и многим другим.
Что такое адаптивный сайт?
Простыми словами адаптивный сайт-это сайт который перестраивается под ширины экрана и не требует использования зума (увеличения).
Достигается адаптивность путём применения адаптивной верстки. Верстальщиков, которые верстают адаптивно немного, так как нужно изучать что новое, но ситуация постепенно меняется в лучшую сторону.
Как проверить адаптивный сайт или нет.
Проверить очень просто, можно с помощью например вот этого сервиса http://www.isresponsive.com/
или же самый простой способ: с помощью браузера, путем сжатия окна браузера до ширины экрана, вот видео:

Добавить комментарий